Сетки в веб-дизайне: история и лучшие практики
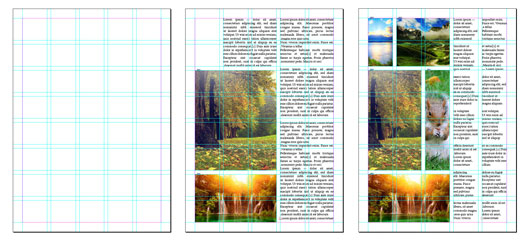
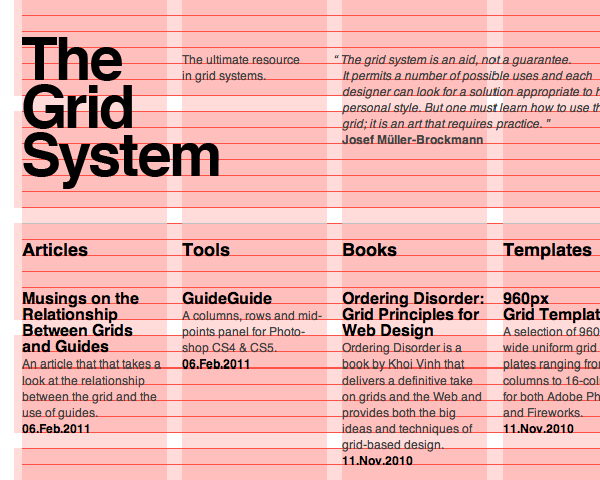
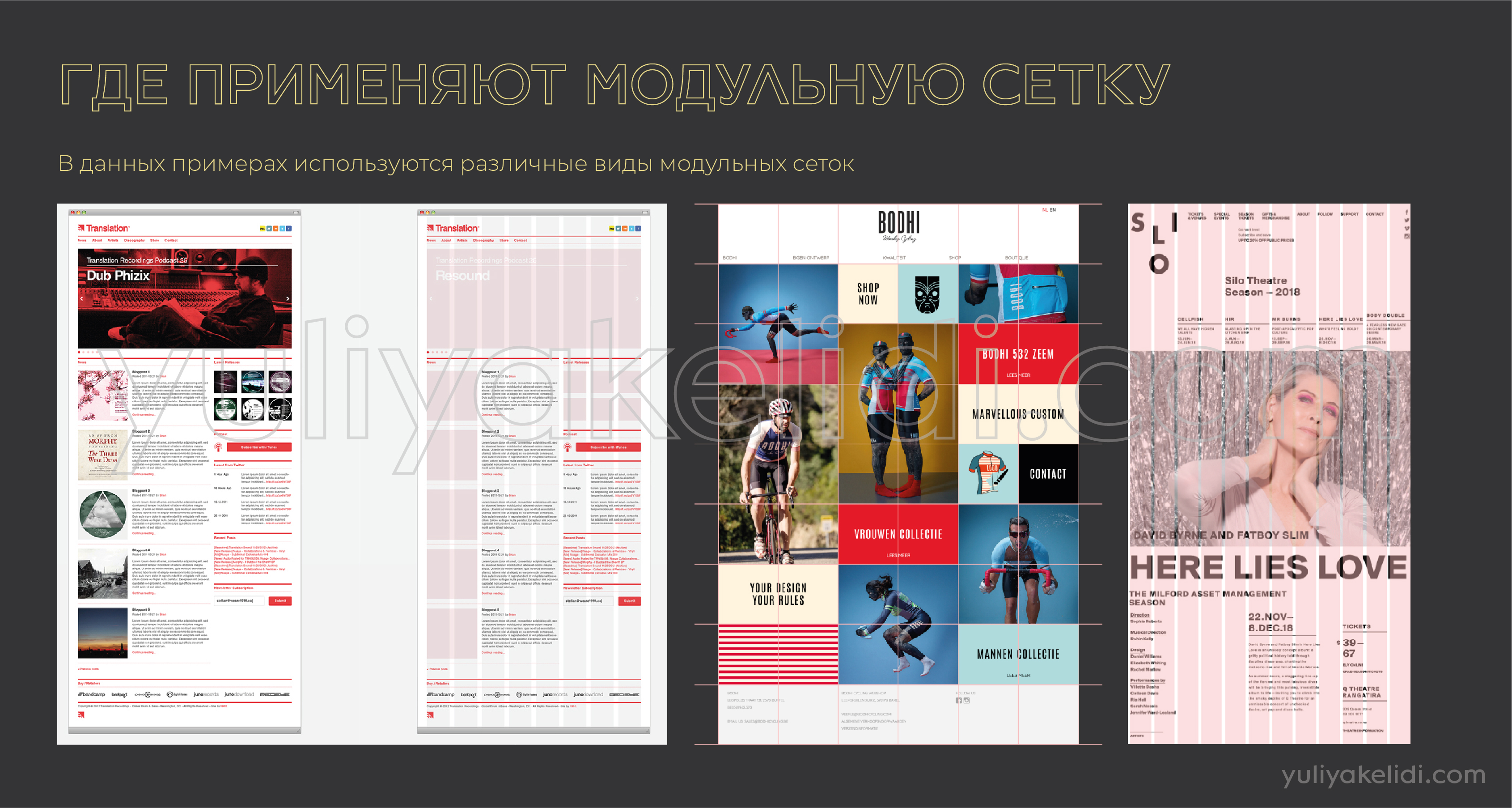
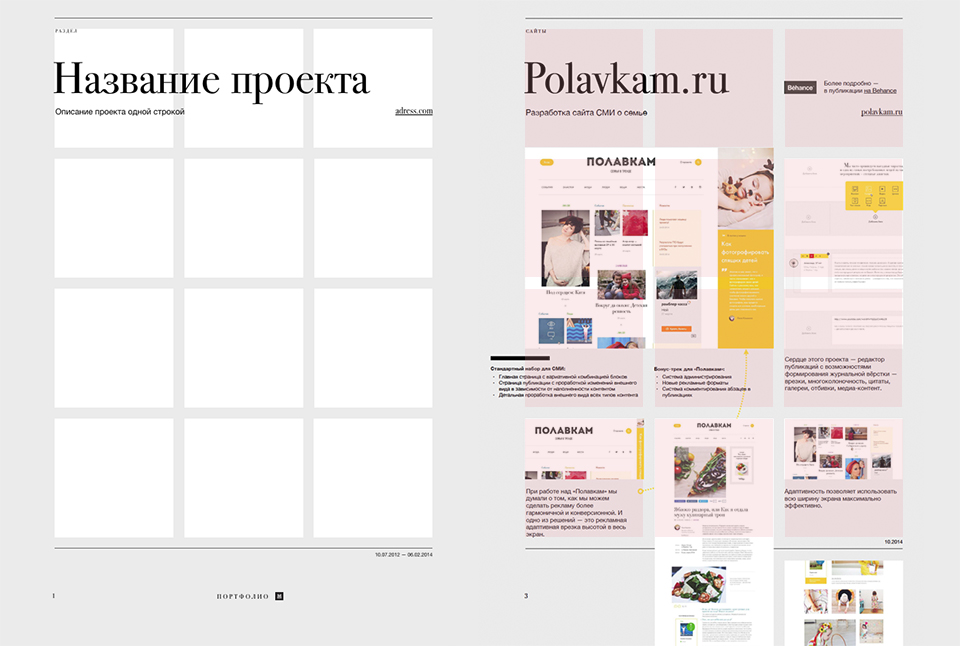
Грамотно использованная сетка поможет вам создавать продуманные, организованные, аккуратные и последовательные проекты. Расскажем, как с ней работать. Модульная сетка — это скрытая структура вашего дизайна: она может придать ему гармонию, последовательность и просто сделать приятным для глаз. Для вас, как дизайнера, сетка может быть хорошей отправной точкой, творческим ограничением и большим подспорьем при создании макетов публикации. Сетки дизайнеры используют для организации контента в проекте — текста и изображений.








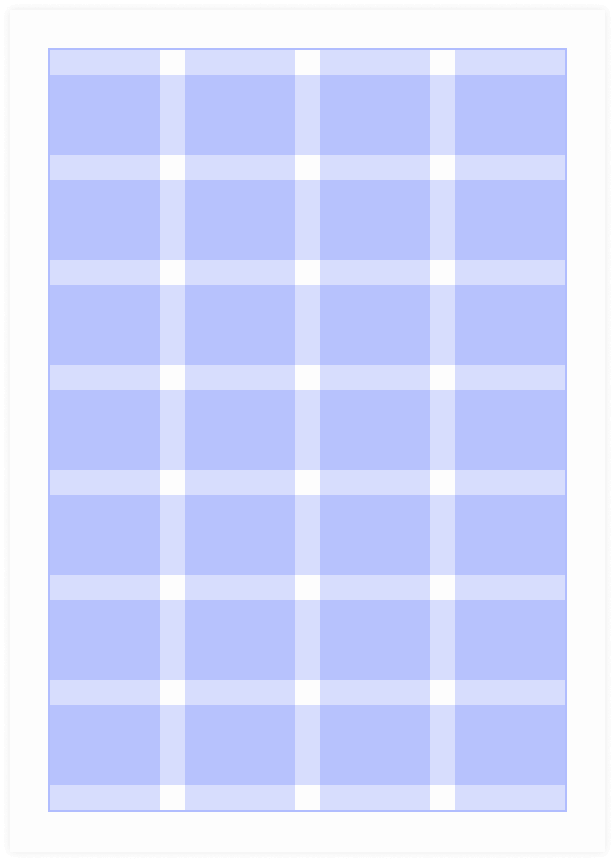
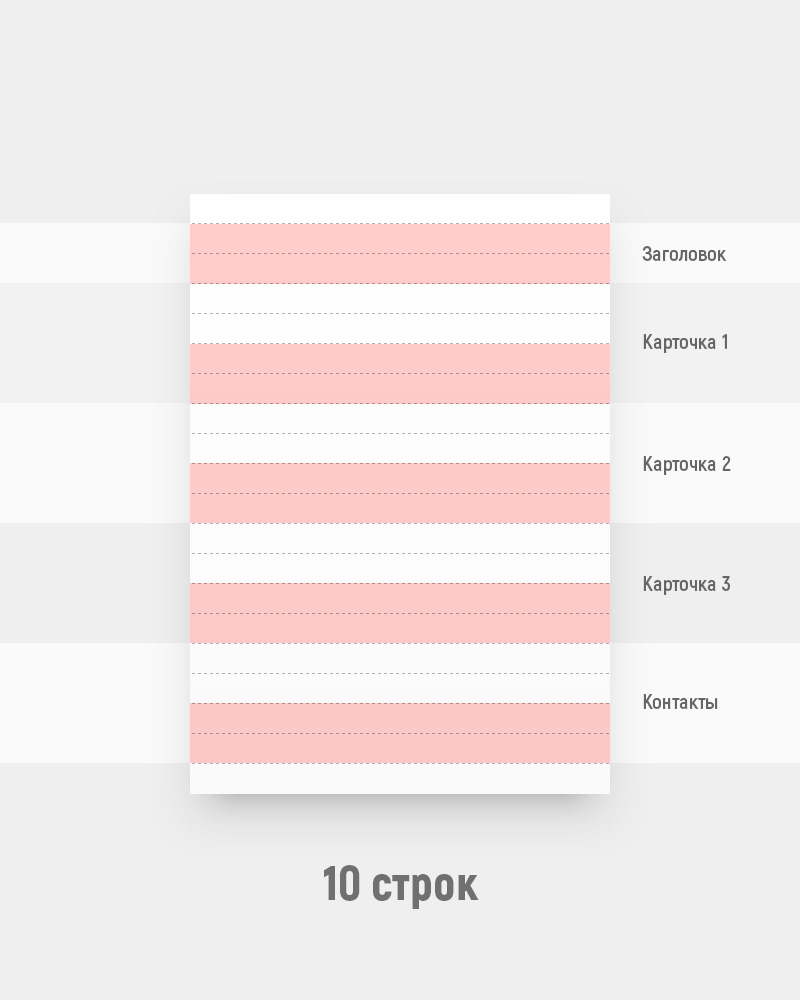
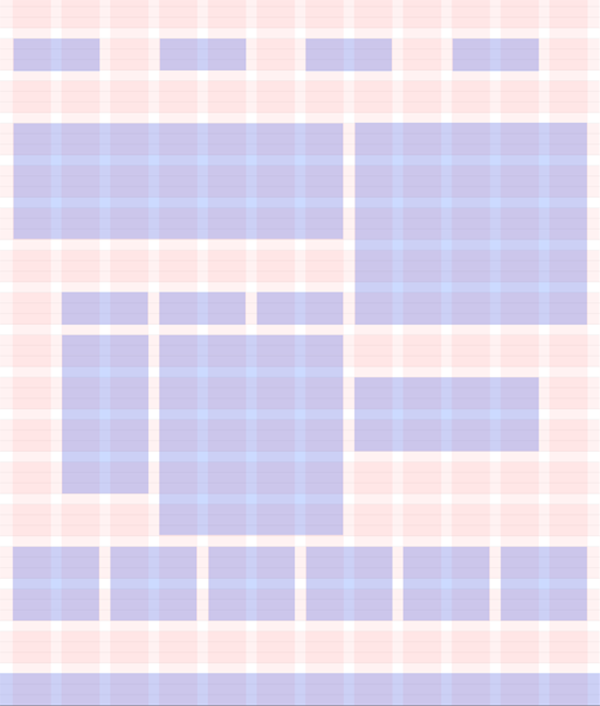
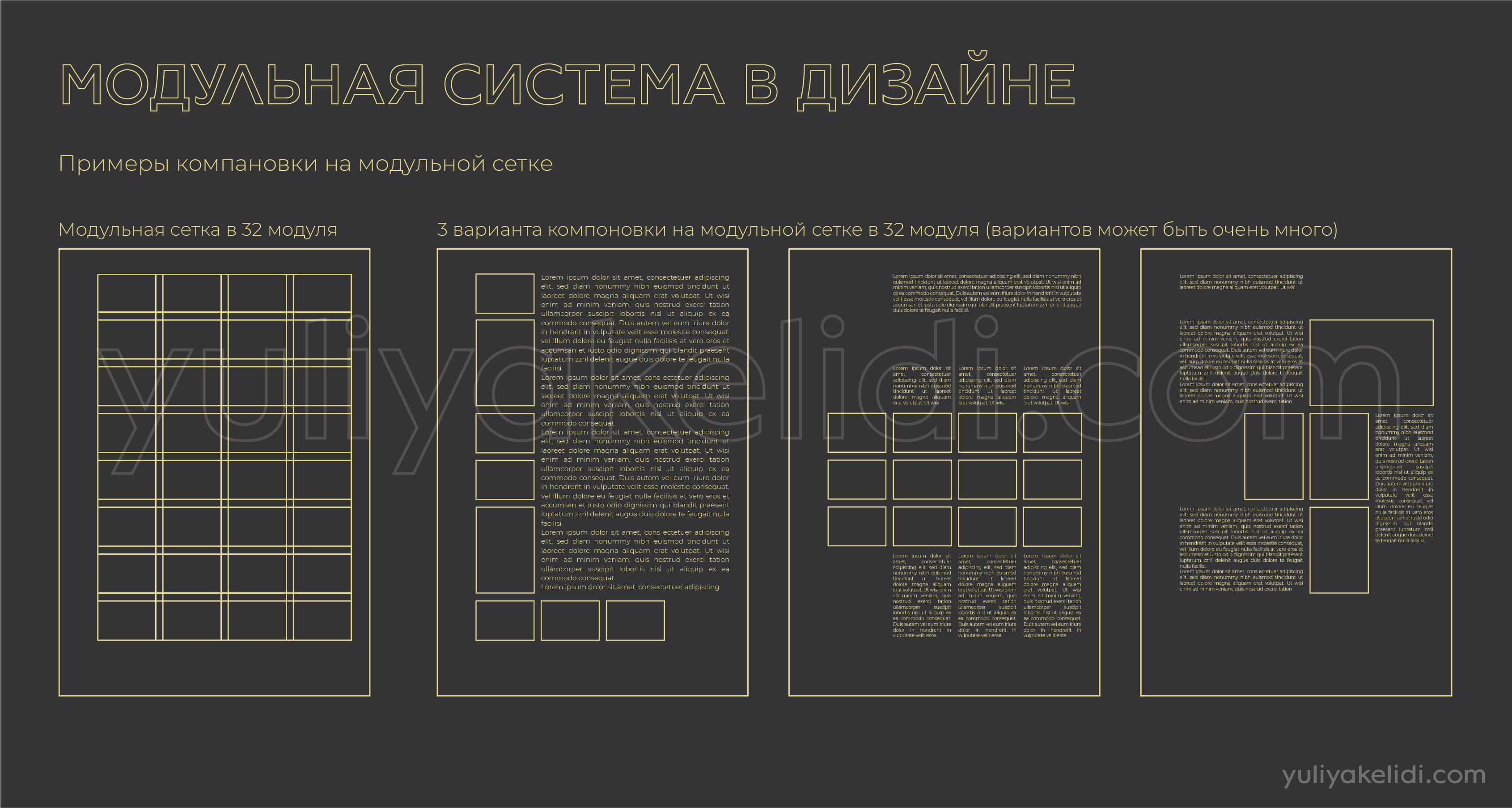
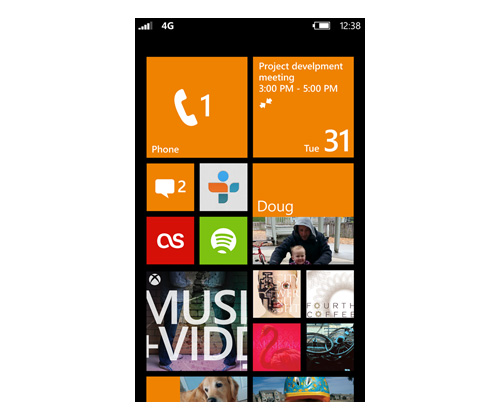
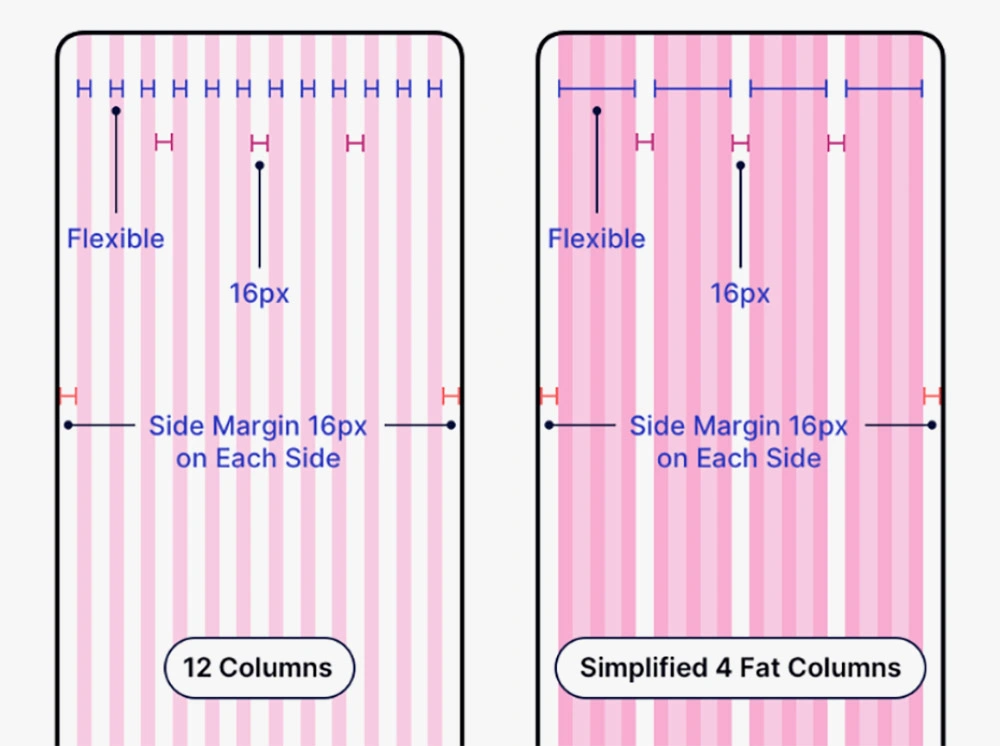
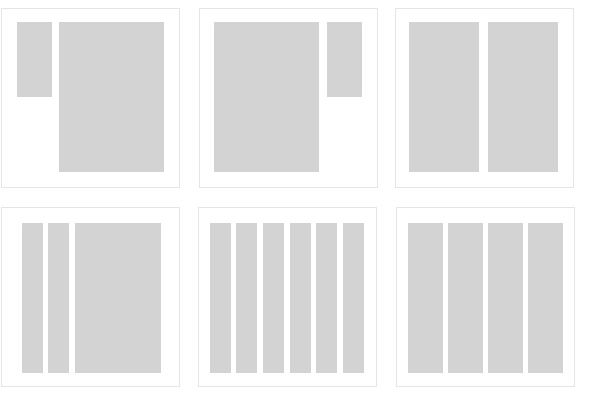
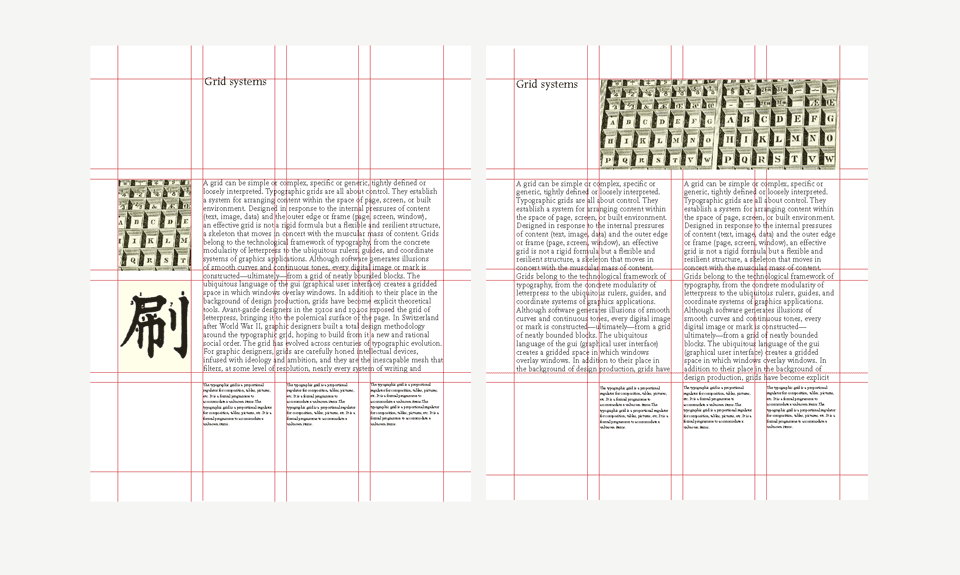
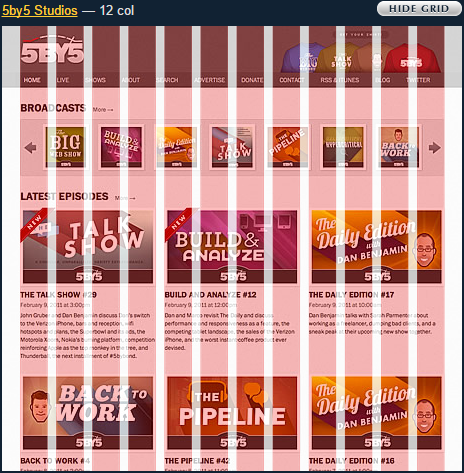
Модульные сетки — один из главных инструментов дизайнера. Этот материал для тех, кто хочет самостоятельно разобраться в типах модульных сеток, выбрать оптимальный инструмент для работы с ними и узнать новые тренды в этом направлении. Модульная сетка — это система расстояний и отступов, которые делят страницу на модули. Модульная сетка определяет, где и как будут располагаться элементы вашего дизайна: текст, изображения, кнопки и так далее.











Что такое модульная сетка и почему она важна
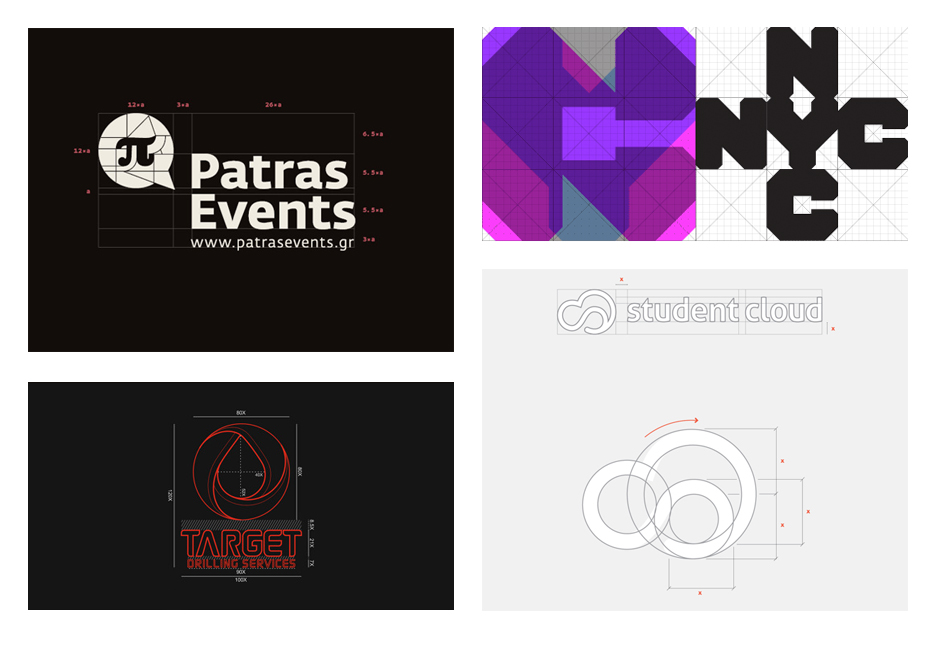
Сетка является важным, но отнюдь не ключевым инструментом при проектировании. Немало опытных современных художников и дизайнеров создают прекрасные композиции, не прибегая к её помощи. Однако нельзя не брать в расчёт тот факт, что сетки помогают дизайнерам создавать математически точные, функциональные и эстетичные проекты. Они позволяют системно и логично представить контент, подчинить текст и иллюстрации ритмичной и единой композиции и создать удобный для пользователей интерфейс. Сетки классифицируют по-разному. Например, по характеру внутреннего разделения выделяют колонные, модульные, коллажные и совмещённые сетки.