
text-transform
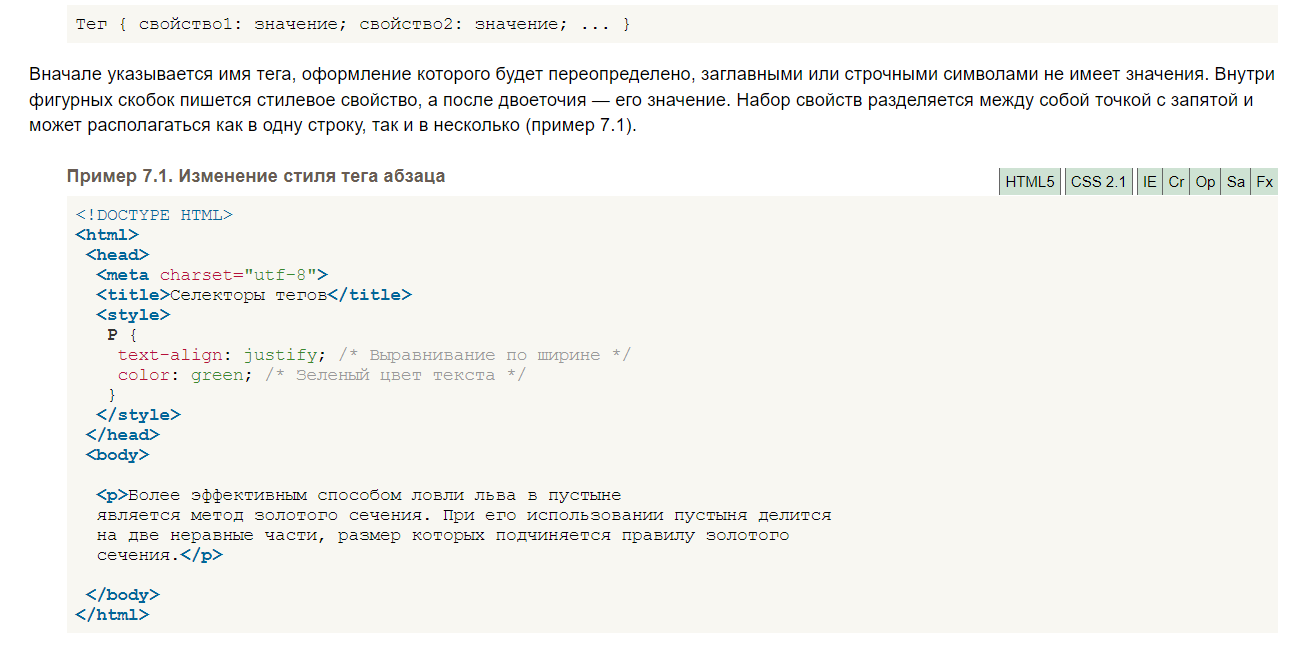
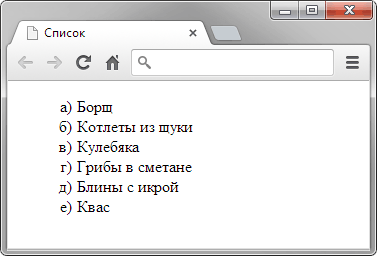
Заглавные или прописные буквы во всём тексте обычно применяются в заголовках и других надписях для привлечения внимания. В CSS для изменения вида текста и превращения всех букв в заглавные используется свойство text-transform со значением uppercase , как показано в примере 1. Обратите внимание, что сам текст в HTML пишется как обычно, а через text-transform меняется способ его отображения на веб-странице. Как в строке сделать все буквы заглавными?













Вероятно, каждый веб-разработчик сталкивался с необходимостью изменить регистр букв в CSS. Некоторые дизайнеры предпочитают использовать только заглавные буквы, чтобы выделить текст или создать уникальный визуальный стиль. Возможности CSS позволяют сделать это достаточно просто и эффективно. Существует несколько способов сделать все буквы в CSS заглавными. Один из самых простых способов — использовать свойство text-transform со значением uppercase.














Шрифт заглавными буквами — это один из способов придать особую выразительность и акцент тексту на веб-странице. Создание такого шрифта не требует специальных навыков и знаний, и в этом руководстве мы расскажем об основных методах для начинающих. В HTML существует несколько способов установить шрифт заглавными буквами.